إذا كنت تشعر بالإرهاق من مواكبة تقنيات الويب الجديدة هذه الأيام ، فالأخبار السارة هي أن هناك الكثير من الأشخاص يبنون أدوات مذهلة لمساعدتك وفي هذا الشهر نستعرض اهم المصادر لبناء وصيانة تطبيقات الويب المتقدمة والمواقع وأنظمة التصميم وغيرها.
01 .Layout Land
هذه القناة الرائعة على يوتيوب من قبل مصمم موزيلا ومدعمي المطورين جين سيمونز يعلمك عن أشياء ذكية جدا ومثيرة للاهتمام يمكنك القيام بها لتصميمات الويب ستعطيك هذه البرامج التعليمية ثباتًا قويًا في استخدام Flexbox و Grid و CSS Shapes و Clip Path في تصميمات مفيدة.ستتعرف على المفاهيم الأساسية مثل متي تستخدام Grid ومتى يمكنك اختيار Flexbox وكيفية جعل الأشياء تعمل مع Internet Explorer وكيفية كتابة أكود CSS.
basicScroll.02
كان عدم وجود متغيرات في CSS لفترة طويلة إحباطًا للمطورين ولكن أخيراً يمكنك استخدامها لجعل حياتك أسهل بكثير لإجراء أشياء رائعة!
basic Scroll هي أداة ذكية تستخدم متغيرات CSS لتتيح لك تشغيل الرسوم المتحركة استنادًا إلى موضع التمرير بالإضافة إلى امكانيه تخصيص خصائص CSS يتطلب basic Scroll وجود اطار متحرك للعمل فهو إطار مستقل ولديه واجهة برمجية تطبيقات جافا سكريبت البسيطة.
يمكنك تنفيذ جميع الرسوم المتحركة باستخدام CSS ولكن إذا كنت تريد المزيد من التحكم ، فيمكنك استخدام جافا سكريبت.
03. X ray
قد يرغب معجبو برنامج Atom ان يضعوا نصب اعينهم هذا المشروع فهو محرر نصوص تجريبي يستند إلى ما تعلمه من Atom منذ إطلاقه إنها في الأساس طريقة لتجربة بعض الأفكار دون أخطاء.هدف المشروع هو تطوير محرر شفرة سريع يجعل من السهل على المستخدمين أن يقوموا بعمل برمجيات وإضافة الوظائف الخاصة إلى البرنامج عبر واجهات برمجة تطبيقات قوية سيبدو التحرير في X ray مشابهًا للتحرير في GitHub.
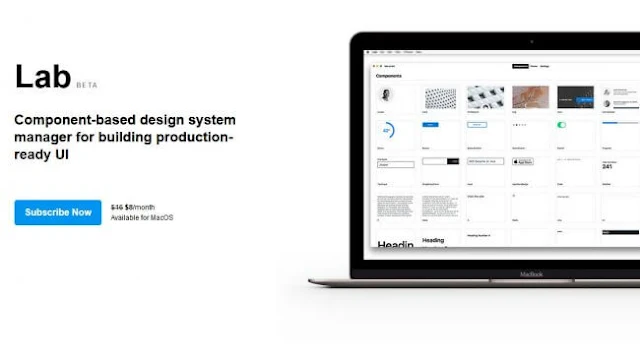
Compositor Lab.04
الآن تستخدم العديد من المؤسسات أنظمة التصميم كوسيلة لتطوير منتجاتها بشكل متماسك ، فمن المنطقي أن يتوفرالأدوات الازمه لمساعدتك في العمل و يعتبر Compositor Lab واحدة من هذه الأدوات لبناء وصيانة انظمه التصميم.تمكّنك هذه الاداه من إنشاء مكونات جاهزة دون كتابة أي اكواد برمجية مما يؤدي الي تسريع سير العمل بين المصممين والمطورين كما يمكنك أيضا من تصدير عملك بالعديد من التنسيقات والنشر بنقرة واحدة.
PWABuilder.05
تطبيقات الويب التقدمية تعتبر امتداد لتطبيقات الجوال الاصليه حيث تعد محاولة لتكرار تجربه التطبيق الأصلي ولكن علي شبكه الإنترنت وهذا يعني قابلتها للعمل بدون إنترنت بسرعه وسهوله ويمكن الاعتماد عليها. إذا كنت ترغب في إنشاء تطبيقات الويب التقدميه باستخدام بيانات من موقع الويب الحالي فأنت في المكان المناسب فموقع PWA Builder يجعل هذه العملية أكثر سهولة.
كل ما عليك وضع عنوان موقعك وسيساعدك على إنشاء البيان ، وبناء عامل الخدمة ثم نشر التطبيق النهائي.
Prettier.06
قد يبدو الحفاظ على الأشياء مرتبا عبء إضافي ولكن ستشكر نفسك على كتابة اكواد جيد التنسيق سهله التنقل والحفظ عليه - مثلما يفعل زملائك في نفس المجال!
موقع Prettier هو منسق اكواد يتكامل مع العديد من برامج تحرير الاكواد الاخري بما في ذلك Atom و Sublime Text والعديد من اللغات.
وتتمثل ميزة استخدام هذه الأداة في أنها تلقائيه لذا فهي تسهل عليك الكثير وغير ذلك جميع العمليات تتم بطريقة موحدة ، لذا لا يوجد مجال للشك او الاخطاء حول كيفية تنسيق الاكواد. كل ما عليك الضغط على حفظ وسيتم تنسيق الاكواد البرمجية بكل سهوله.
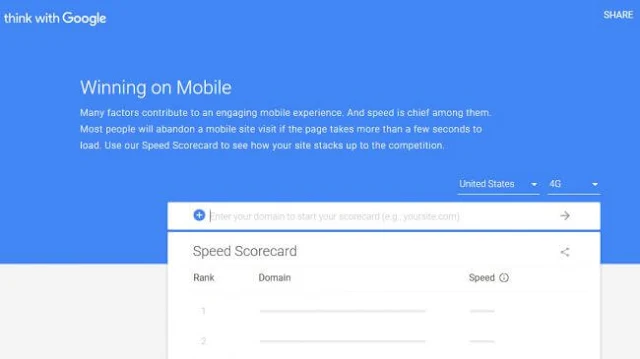
Google Speed Index Calculator.07
نعلم جميعًا أن وجود موقع ويب بطيء للجوال يعني عددًا أقل من التحويلات ، ولكن بفضل هذه الاداهGoogle Speed Index Calculator تساعدك على الوقوف علي سرعه موقعك.
كل ما عليك أدخال رابط موقعك وسيعمل الموقع علي اعطائك النتائج التي توضح مقارنة موقعك بأداء المواقع المنافسة ، ثم يخبرك مقدار الخسائر الناتجه عن بطئ موقعك.
الأرقام التي يقوم الموقع باعطائك إياها مفيده في لتحديد أولوية أداء موقع الويب. وغير ذلك تقدم هذه الصفحة أيضًا بعض الإرشادات الرائعة حول الخيارات المتاحة لديك لتسريع موقع الويب الخاص بك.
Gatsby.08
يعد الحصول على البيانات في موقعك أمرًا بسيطًا بفضل النظام المتكامل والرائع الذي يتيح لك إمكانية سحب البيانات من أنظمة إدارة المحتوى وواجهات برمجة التطبيقات وقواعد البيانات والمزيد باستخدام تقنيه GraphQL المواقع التي تم انشائها باداه Gatsby تعتبرمن تطبيقات الويب التقدمية مما يعني أنه يتم تحميل البيانات المهمة فقط بحيث يكون موقعك أمام المستخدمين في أسرع وقت ممكن.
CSS Gradient.09
لماذا تستخدم الاكواد لإنشاء تدرجات CSS ؟ لا ترهق نفسك بعد الان يمكنك استخدام أداة CSS Gradient لإنجاز المهمة فهو يتميز بكونه تطبيق بسيط واجهة سهله لإنشاء تدرجات CSS يمكنك الاختيار من بين خمسة أنماط متدرجة ثم ضبط أشرطة التمرير حتى تحصل على النتيجه المطلوبه ستجد ان الكود يظهر بالاسفل و جاهزًا لنسخه ولصقه في موقعك.
Overflow.10
تم إنشاء Overflow من قبل الناس علي خلفيه موقع Proto. io حيث كان الغرض تقديم اداه للمساعدة في نقد التصميم ووجدوا أن الأسلوب المعتاد لتقديم أعمال التصميم ترك عنصرًا مهمًا وهي قصة التصميم وهدف المصممين وراء القرارات التي اتخذوها.
وجد الباحثون أن الإجابة على ذلك في تدفقات المستخدمين فالرسوم البيانية للتدفق التي توضح كيف يتنقل المستخدم داخل واجهة البرنامج توضح ذلك ولكن حتى الآن لم تكن هناك أداة مصممة خصيصًا لإنشاء تدفقات المستخدمين لذا كان من الصعب دمجها في هذا الخصوص ولذلك تم انشاء Overflow لتلبية تلك الحاجة حسنا يبدو الأمر مشوقًا؟ اليس كذلك يمكنك الاشتراك الآن ومعرفه المزيد.
المراجع والصور
----------------------------
www.creativebloq.com/features/10-fantastic-new-web-design-tools-for-march-2018